In the first brief I
learnt skills in binding and composition, even though I didn't carry
binding forward it was important to develop my understanding of this.
In fact a big aspect of this brief was learning to break the
boundaries and not do a bind, despite what the brief specified. This
was to take a unique approach and do what would create the best
design. The collaboration in this project also when well, I found it
a good challenge to be asked to design something different from my
usual style or interest. We worked well as partners too, giving
advice and providing any necessary elements to improve the other's
work. Collaboration is something I would like to do more of in the
future.
The second brief was
something I had never done before, which made it a completely new
experience. I really enjoyed it though, despite my initial
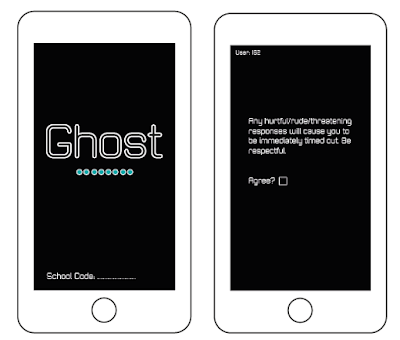
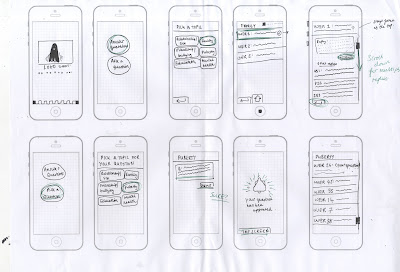
reservations. By learning how to animate the app in Photoshop I will
be able to carry those skills forward in limitless ways. Something
I've wanted to do for a while is start making animations so hopefully
this will be the beginning of many more to come. With this brief I
also took quite an usual approach, involving a projection and an
ambitious dystopian aesthetic. This however is something I've truly
enjoyed and find it much more satisfying then making something that
would be used sensibly and traditionally. This is something I may
need to think about though as after this degree it's important to
have skills in 'real world' design, that is in some respects focused around commerce
and popularity.
Something that has been
particularly important and influential in this module is the visiting
speakers, which have really inspired my design and aided my growth as
a designer. By seeing work that is clean, fresh and the peak of that
field it can be incredibly motivating. The Village Bookstore talk was
definitely one of the most inspiring lectures I've seen, and has
encouraged me further to work on my own zines and to approach them
from fresh perspectives.
Finally it is important
to consider that I have not been entirely organised on time
management throughout this project. However it has improved
dramatically since last year and I hope to continue improving this
work ethic.