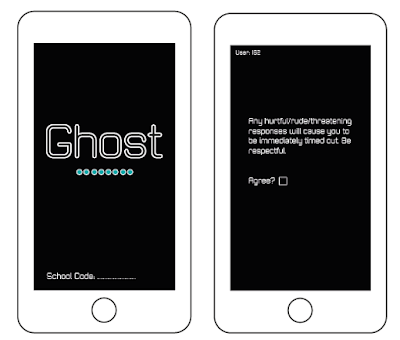
I began making the enter screen with the large Ghost logotype and a small circle illustrations, this is to connote the retro game vibe and make it appear quite clean and bold. The thin outline for 'Ghost' is also to seem a bit futuristic/cyber punk, making it sharp, instantaneous and well fitting with the rest of the design, which contains illustrations using thin white line too.
This then fades out, seeming quite subtle and mature, leading up to an agreement about showing respect to other users. This uses the same Zolano typeface to seem consistent with the design and to reference the blocky face computers once used for programming. This isn't held in a textbox so it seems like the foundation of the apps introductions, rather than an annoying pop-up.
The section after this is the two options for 'answer question' and 'ask question'. I designed two different variations for this, one with the opacity changed so the turquoise can be seen through the black and the other (design 2) with a white background and a grey tick. I eventually decided to go with the white design as it is more consistent with the colour scheme and the meaning is more apparent with the tick signifying that section is complete.

For the keyboard there was several different experiments for the design. I first looked at the layout of the text entry aspect of apps and studied how the keyboard arrived on screen. This was a swift sliding motion which caused the text book to be raised as well. As a result I began editing my own version as seen in the dark grey box, but this became complicated as there were many different features I needed to consider and fit within a simple space. Eventually I decided to screenshot the keyboard used within my phone, as within the app it would conjure the phone's inbuilt keyboard anyway.
Another aspect I experimented with was the category section, which initially was very large and filled the screen. However I found that this was obnoxious in some ways and it took away from the minimalist effect which was the aesthetic aim. So I made the boxes smaller and lowered the text above them so it was in line with the rest of the screens, making it more consistent.
Above this you can see the textbox for the question and the textbox for the response received. These use rounded edges to keep with the 'retro' game feeling, making it still seem friendly despite the dark aesthetic of the app. It also allows the writing to be 'framed' so it is clear what has been composed, allowing you to check your response before you send. I have considered that some of the responses may
Additionally, one of the key features of this app is the illustrations, which I have made fine and white to fit with the app's aesthetic. They are minimalist but still involve the angular style and quickly communicate the message's intentions. I didn't want the illustrations to seem too patronising or over-complicated; more functional and cheerful.
Finally there was some design for the app icon, in the end I went with the simple G outline in order to be consistent with the logotype but not force the entire word into the icon. It's important the design can stand alone, like the 'F' of the facebook app.